Key Visual Warty Wprowadzenie
Key Visual Warty został stworzony jako nawiązanie do
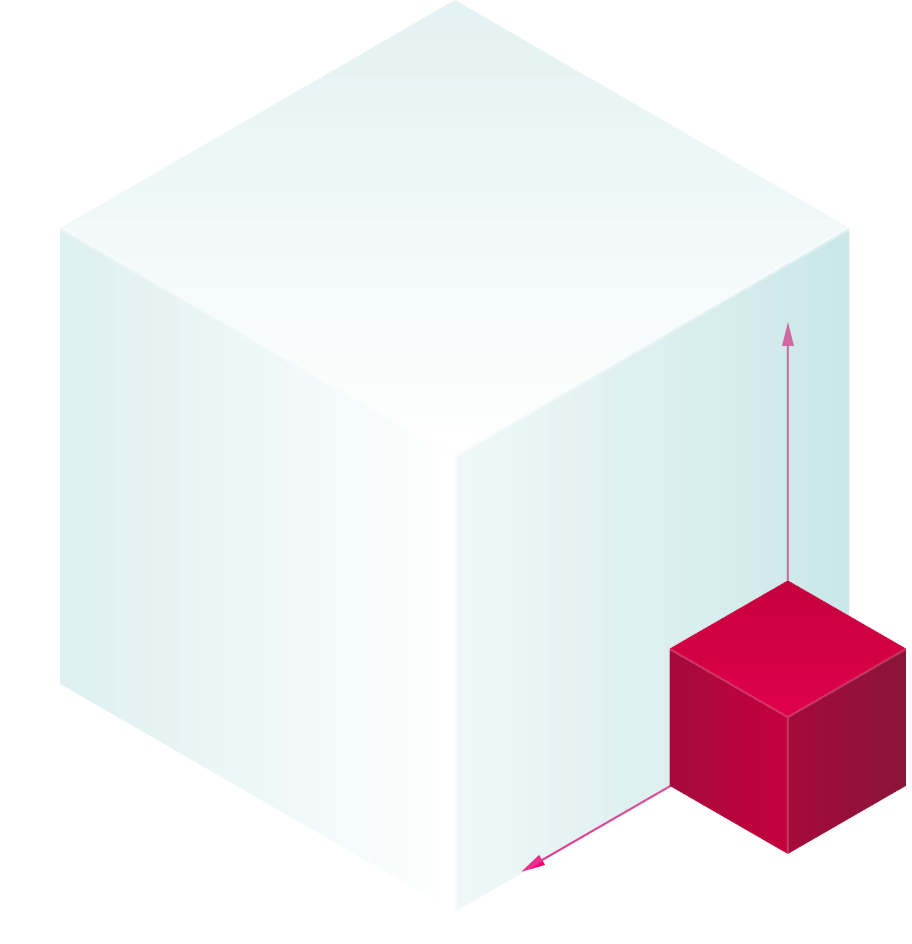
czerwonego kwadratu, który jest jednym z charakterystycznych
elementów logo. Budowany jest z dwóch sześcianów,
szklanego i czerwonego, pokazanych zawsze w rzucie
izometrycznym.
Wysokość czerwonego sześcianu wynosi 3/10 wysokości
szklanego sześcianu. Jest to proporcja wyjściowa
i nie należy jej samodzielnie modyfikować.
Zdarzają się jednak materiały, w których ta podstawowa
proporcja jest zmodyfikowana, np. w banerach internetowych.
Należy wówczas zastosować się do wytycznych konstrukcji
opisanych dla danego materiału w księdze.
Podczas kadrowania KV pozycja czerwonego sześcianu zmienia się i jest zależna od kadru. Sześcian ten może poruszać się po zaznaczonych na rysunku obok osiach w obrębie określonych przestrzeni, które zostały opisane na kolejnych stronach.
Nie należy samemu odtwarzać KV Warty,
zmieniać jego kolorystyki i proporcji.

Kadrowanie KV – pion
KV Warty pozwala na różne rodzaje kadrowania w obrębie obszarów pokazanych na rys. 1, 2.
Aby ułatwić kadrowanie, KV został podzielony na osiem równych pionowych modułów. Część KV znajdująca się na zewnątrz od linii wyznaczającej największy możliwy kadr
nie może być widoczna w obrębie layoutu.
Istotne jest, aby przy każdorazowej zmianie sprawdzić pozycję
czerwonego sześcianu i dopasować ją do opisanej wytycznej.
Podczas kadrowania należy zawsze stosować możliwie
największy kadr, z zachowaniem wyznaczonych obszarów
dopasowania oraz marginesów przypisanych do formatu.
Kadrowanie KV – poziom
KV Warty pozwala na różne rodzaje kadrowania
w obrębie obszarów pokazanych na rys. 1, 2.
Aby ułatwić kadrowanie, KV został podzielony na osiem równych pionowych modułów. Część KV znajdująca się na zewnątrz od linii wyznaczającej największy możliwy kadr nie może być widoczna w obrębie layoutu.
Istotne jest, aby przy każdorazowej zmianie sprawdzić pozycję
czerwonego sześcianu i dopasować ją do opisanej wytycznej.
Podczas kadrowania należy zawsze stosować możliwie
największy kadr, z zachowaniem wyznaczonych obszarów
dopasowania oraz marginesów przypisanych do formatu.
Kadrowanie KV – alternatywne
Dopuszcza się również stosowanie alternatywnego kadrowania KV Warty dla projektu strony tytułowej prezentacji PPT oraz posta typu 2 (Facebook). Alternatywne kadrowanie KV Warty jest stałe i nie należy go zmieniać.
Na rys. 1, 2 pokazano przykłady alternatywnego kadrowania KV Warty. Przy projektowaniu powyższych materiałów należy korzystać z przygotowanych i przekazanych szablonów.
Kadrowanie KV – pozycjonowanie czerwonego sześcianu
Istotne jest, aby przy każdorazowej zmianie sprawdzić pozycję
czerwonego sześcianu i dopasować ją do opisanej wytycznej.
Przy zastosowaniu kadrowania pionowego z dwóch stron czerwony sześcian należy pozycjonować tak, aby od prawej strony zawsze została odcięta 1/4 jego szerokości, a jego pozycja na szklanym sześcianie nie przekroczyła linii wyznaczonej na 1/3 szerokości piątego modułu (rys. 1).
Przy zastosowaniu kadrowania poziomego czerwony sześcian
należy pozycjonować tak, aby od dołu zawsze została odcięta
1/4 jego wysokości, a jego pozycja na szklanym sześcianie
nie przekroczyła wskazanej na rys. 2 granicy.
Granica przesunięcia w pionie została wyznaczona poprzez przeprowadzenie linii przez dwa punkty na 2/3 wysokości czwartego i szóstego modułu.